Now that we have setup Android Studio and ran our first app, we need to understand different components of the project and different sections of Android Studio.
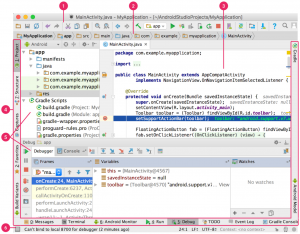
The “Meet Android Studio” in the Android Studio documentation resource link below explains the different sections/windows and components of Android Studio very well. Also I have given an excerpt from it for an overview.

- The toolbar lets you carry out a wide range of actions, including running your app and launching Android tools.
- The navigation bar helps you navigate through your project and open files for editing. It provides a more compact view of the structure visible in the Project window.
- The editor window is where you create and modify code. Depending on the current file type, the editor can change. For example, when viewing a layout file, the editor displays the Layout Editor.
- The tool window bar runs around the outside of the IDE window and contains the buttons that allow you to expand or collapse individual tool windows.
- The tool windows give you access to specific tasks like project management, search, version control, and more. You can expand them and collapse them.
- The status bar displays the status of your project and the IDE itself, as well as any warnings or messages.
There are different files+folders and resources that make a complete android application. It is essential to understand the different components that make up the entire project.
If you have used any GUI (Graphical User Interface) application, it is easy to recognize that it is made up of different screens. Android is no different. Your app can have different screens and they are called Activities in Android. Any activity in Android is basically a java class. Just like in Java where you have a main method to start your application, you have to define an Activity/Screen which will pop up when you start the app. This configuration can be done in the manifest xml file that you briefly saw in the previous section.
As you must have seen in the video of previous section, a layout UI needs to be defined for an Activity such that it displays some UI components. These UI components (Buttons, Edit texts controls, Image holders, Scrollable lists etc) can be defined either programmatically in java code or throughout layout XML files. Mostly, layout XML files are preferred because they are easy to configure and maintain. Also Android Studio has a visual drag and drop editor that can be used to define the UI for these xml files.